EDUC 767
Designing Computer-Based Training (CBT)
Course Description
Topics covered in this course:
Just-in-time scenario-based modular development
User interface design, visual design, usability testing, and execution of common instructional strategies employed in self-paced products
Research, trends, and standards in computer-based training
Development of reusable learning objects using multimedia software

Project Index
Design Document (Including Outline and Flowchart)
Click on the the first page the design document, to the right, to see the whole document on Google Drive.
I created a design document to facilitate and illustrate my design of a Computer Based Training (CBT) Reusable Learning Object (RLO) for the initial training of brand-new farmers market associates at Mill Valley Past Co.
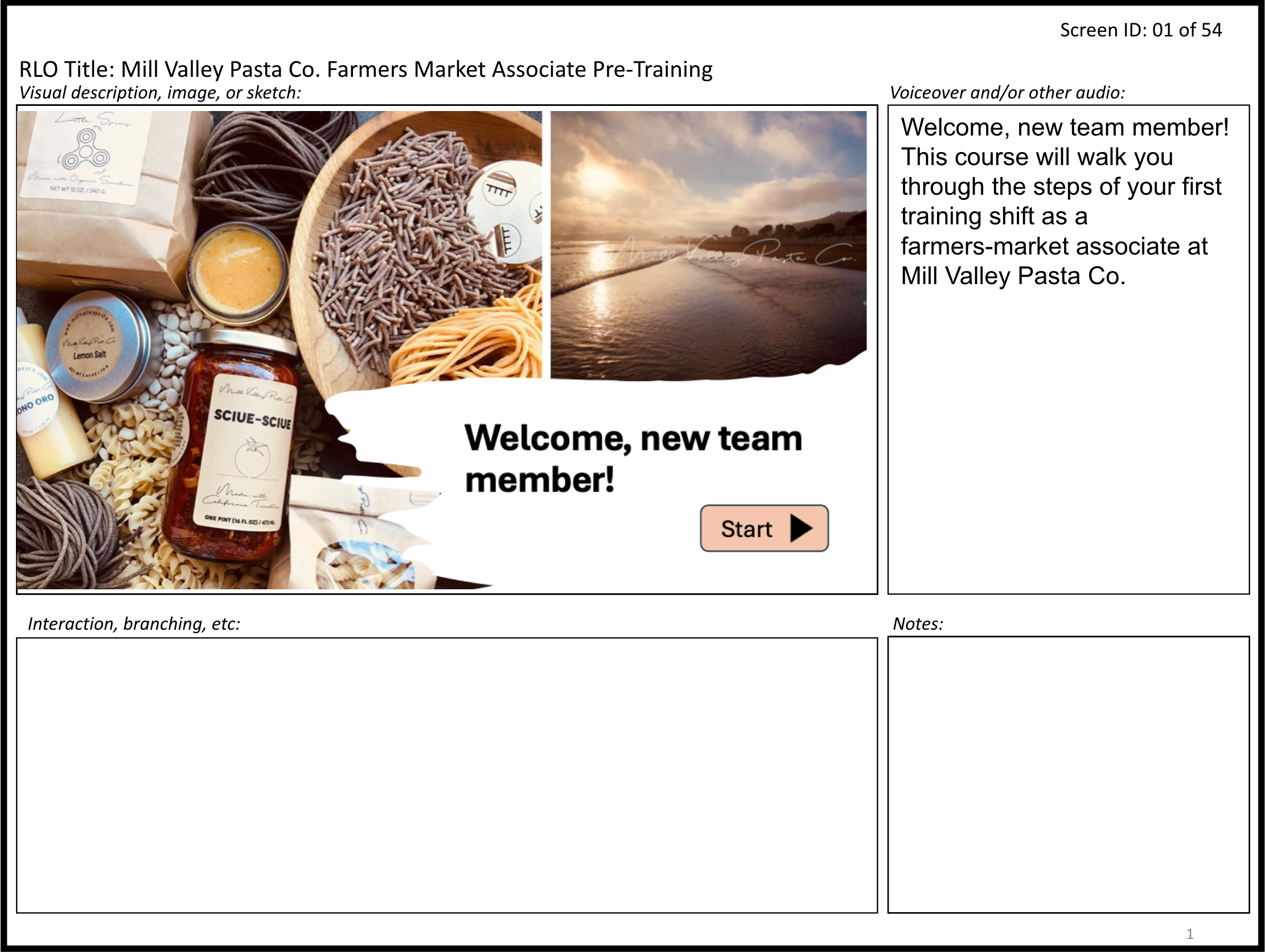
Storyboard
Click on the the first slide of storyboard, to the right, to see the whole storyboard on Google Drive.
After outlining and flowcharting my RLO, as documented in my design document, I create a storyboard, in order to create a draft and a plan for the development of the RLO.
Usability Test
Click on the the first page of my usability test document, to the right, to see the whole usability test on Google Drive.
For my computer-based training (CBT) project, I conducted a usability test to ensure the course was both accessible and user-friendly for the intended learners. The test, which a peer helped me to complete, focused on evaluating the ease of navigation, effectiveness of instructional strategies, and overall user experience, with special attention to how well the content, including assessments and the social presence of the virtual guide, Tim, supported learner engagement and understanding. The feedback I received was crucial in refining the course, making adjustments to enhance accessibility, improve navigation, and ensure that assessments functioned as intended.
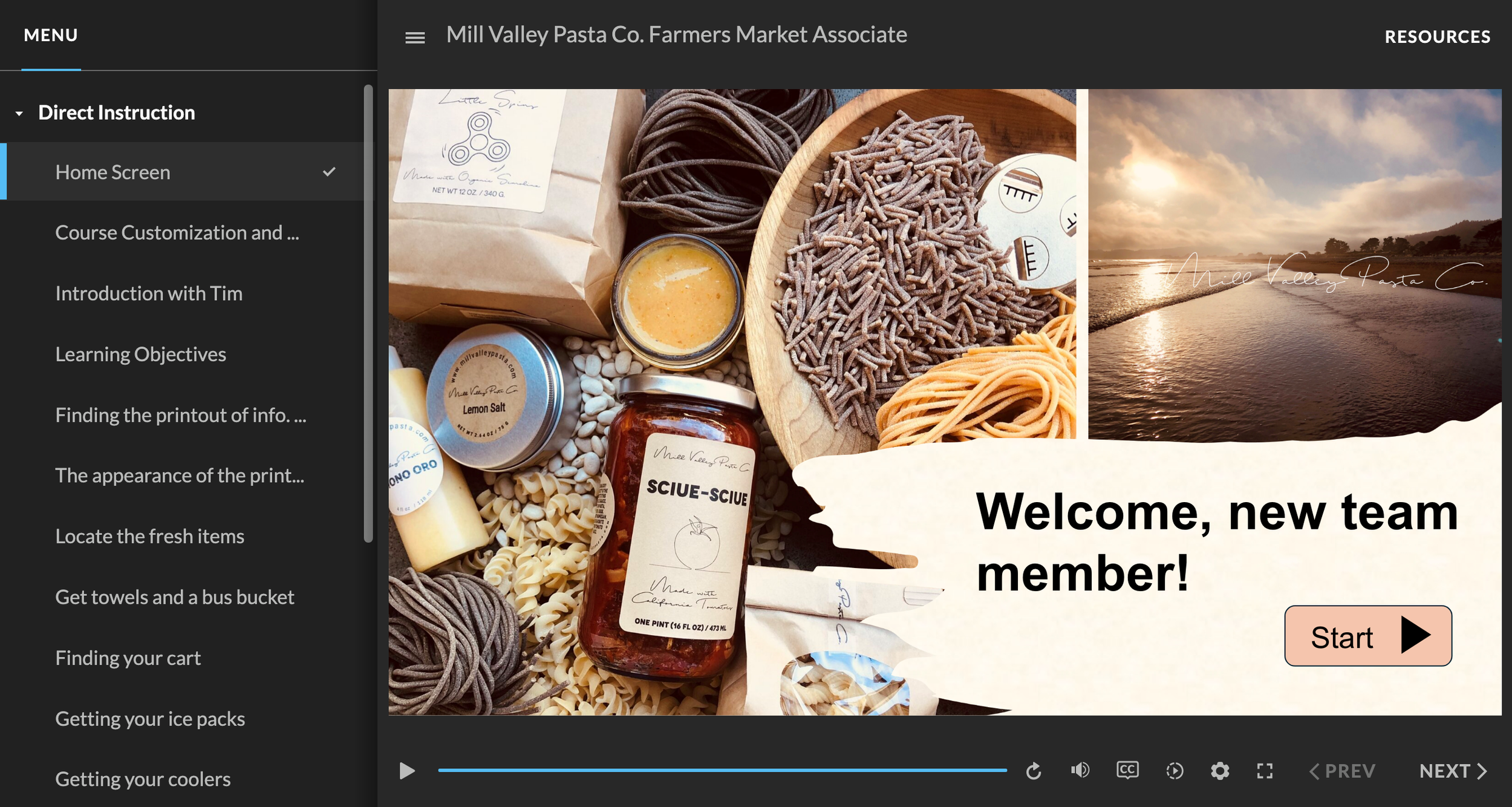
Reusable Learning Object (RLO)
Click on the the first screen of the RLO, to the right, to experience the whole RLO.
This RLO is the end product of an iterative instructional-design process. Its design is based upon established instructional design and pedagogical principles, such as schema theory and Clark and Mayer’s multimedia principle.
Reflection Paper
Flipping the Training: Insights from My CBT Design Journey
The computer-based training (CBT) I designed aimed to prepare new hires at Mill Valley Pasta Co. for their first in-person training shift, with a focus on making the initial experience smoother and more efficient. The CBT flips traditional training by shifting task-specific instruction online, allowing the in-person trainer to take on a supportive, rather than directive, role. This shift rests on pedagogical principles of cognitive load theory, where chunking content into digestible pieces aids information retention and reduces cognitive strain. In addition, multimedia principles like the use of both visual and auditory channels help learners process new information more effectively.
I chose to structure the direct instruction with videos that feature an animated character named Tim, created using CreateStudio 3. The videos guide learners through realistic scenarios they’ll encounter on the job. By building continuity from one video to the next—keeping familiar locations or objects in each scene—I reinforced context, making it easier for learners to process and apply new information. This decision was grounded in principles of instructional design that stress the importance of providing real-world context, especially for new learners. The accompanying job aid, which mirrors the CBT's content, allows learners to review and apply the material when they begin their job.
For assessments, I employed realistic work scenarios to mirror the direct instruction. The first assessment uses photographs and hotspots, asking learners to identify key items or follow correct procedures, closely simulating tasks they'll perform on the job. A second assessment introduces branching scenarios, where learners must make decisions based on their training, and face real-world consequences. This alignment between instruction and assessment is based on best practices in instructional design, which suggest that assessments should replicate the working environment as closely as possible to promote transfer of learning.
Design Decisions and Justifications
One of the key design decisions I made was shifting from static slides to fully animated videos featuring Tim. Originally, I planned to use static slides with text and photos, but after receiving positive feedback on Tim’s introductory role, I decided to have him guide the entire course. This change added social presence, making the instruction feel more engaging and personal. I moved the static content into a job aid, giving learners another form of direct instruction they could refer to during and after the CBT. This decision aligned with research on multimedia learning, which emphasizes the value of social presence and interactivity in enhancing learner engagement.
However, I faced some challenges along the way. For instance, I had originally planned to gamify the branching scenario assessment by introducing a scoring system. I designed a “Bill-O-Meter” to track learners' performance, but technical limitations in Articulate Storyline prevented me from implementing this. Despite this compromise, the branching scenarios still provide a valuable learning experience, offering learners authentic decision-making practice without formal scoring.
Accessibility Considerations
Accessibility was a central consideration throughout the design process. I used WebAIM’s color contrast checker to ensure that the CBT adhered to recommended standards, providing strong contrast for readability. Closed captioning and optional voiceovers for all text were included, ensuring that the material was accessible to a wide range of users, including those with visual or auditory impairments. Additionally, learners can replay any part of the course at their discretion, a feature I emphasized in the navigation instructions. By following Universal Design for Learning (UDL) principles, I aimed to create a learning experience that could be accessed by all users, regardless of their needs or abilities.
Interface and Visual Design
The interface design of the CBT prioritized simplicity and clarity, with a minimalist aesthetic to avoid distractions. Consistency in navigation and clear instructions helped ensure that learners always knew what to do next. The visual design focused on legibility and function. Fonts were simple, the layout was clean, and colors were chosen for contrast rather than decoration. Every design choice was intended to direct attention to the content itself, enhancing usability without sacrificing aesthetics.
Assessment Methods
I employed two key assessment methods: a hotspot-based quiz and a branching scenario assessment. These methods allowed me to measure learner progress while keeping the assessments closely tied to the training's objectives. The hotspot quiz checks learners' ability to locate key items or follow essential steps, while the branching scenario asks them to apply what they’ve learned in decision-making tasks. These assessments mirror real-life tasks, ensuring that learners not only retain the information but can also apply it in their actual work environment.
Usability Testing and Feedback
Usability testing revealed that the course functioned well overall. Feedback reassured me that Tim's presence as a virtual guide was helpful and engaging for learners. However, the test did uncover some mechanical issues—such as navigation in the assessments—that I addressed. For instance, I deleted unnecessary menu options during assessments and added a custom "Next" button to ensure smooth transitions between sections. These changes enhanced the user experience, ensuring that learners had clear guidance on where to go and what to do next.
New Insights into Instructional Design Competencies
This project was my first large-scale endeavor following a formal instructional design process, and it taught me a great deal about balancing creativity with instructional rigor. I realized that my natural inclination toward creative solutions, such as using video and animated characters, could coexist with strong pedagogical principles, as long as I stayed focused on learning outcomes. This project also highlighted the importance of a structured approach to design, as following a process kept me on track and ensured that each design choice served a clear instructional purpose.
Professional Growth and Future Application of CBT
Looking ahead, I plan to apply the skills I gained in this course to instructional design roles that emphasize CBT development. The principles I learned—such as the multimedia principle from Clark and Mayer’s e-Learning and the Science of Instruction—will continue to influence my work, particularly the importance of not duplicating text and narration but allowing them to complement one another. This course has changed the way I approach design, demonstrating the value of thorough planning and adherence to instructional design principles.
Future Learning Goals
While I’m proud of this project, I recognize that there’s always room for growth. I’m eager to apply my CBT design skills to more abstract, academic topics. My next goal is to tackle the challenge of teaching more conceptual skills, such as close reading, through CBT, where the structure and content may not follow the step-by-step task-based nature of this project. I believe this will push me to explore new strategies and further develop my instructional design competencies.